Многостраничный сайт школы финансов для детей MoneyKids
Многостраничный сайт школы финансов для детей MoneyKids
О проекте
О проекте
Money Kids — школа, помогающая сформировать правильную финансовую культуру всей семьи. Заказчик обратился ко мнес задачей разработать дизайн многостраничного сайта и сверстать макет на Tilda.
Money Kids — школа, помогающая сформировать правильную финансовую культуру всей семьи. Заказчик обратился ко мнес задачей разработать дизайн многостраничного сайта и сверстать макет на Tilda.
Задача
Задача
● Разработать сайт на платформе Tilda
● Разработать сайт на платформе Tilda
● Выделить сайт среди схожих продуктов
● Выделить сайт среди схожих продуктов
● Заложить в дизайне возможности для масштабирования
● Заложить в дизайне возможности для масштабирования
Что я сделала
Что я сделала
Провела бенчмаркинг и анализ целевой аудитории, прослушала и проанализировала все интервью с пользователями, проведенные раньше клиентом самостоятельно
Провела бенчмаркинг и анализ целевой аудитории, прослушала и проанализировала все интервью с пользователями, проведенные раньше клиентом самостоятельно
Совместно с ChatGPT написала текст для сайта
Совместно с ChatGPT написала текст для сайта
Разработала структуру и прототип для всех страниц
Разработала структуру и прототип для всех страниц
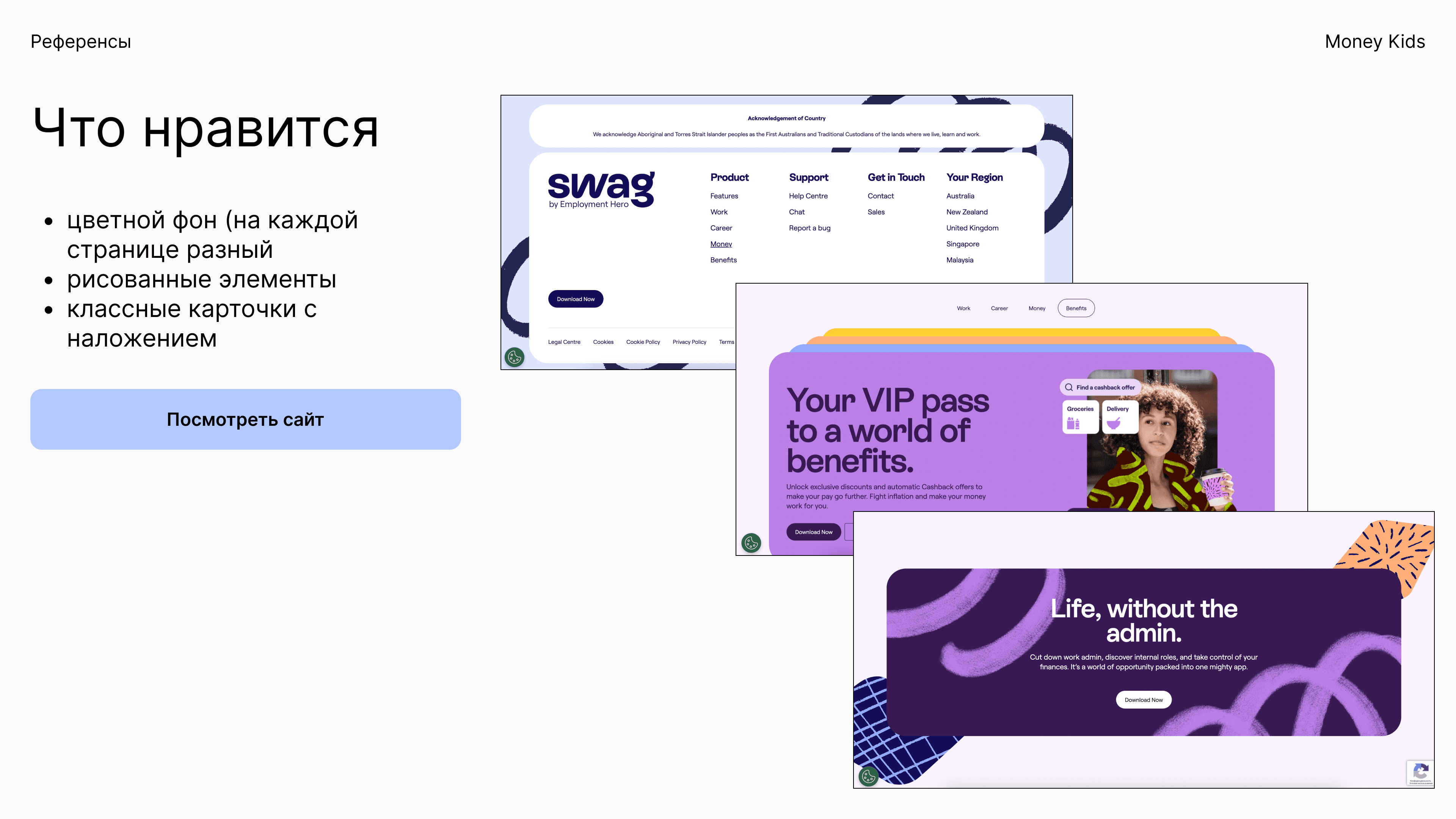
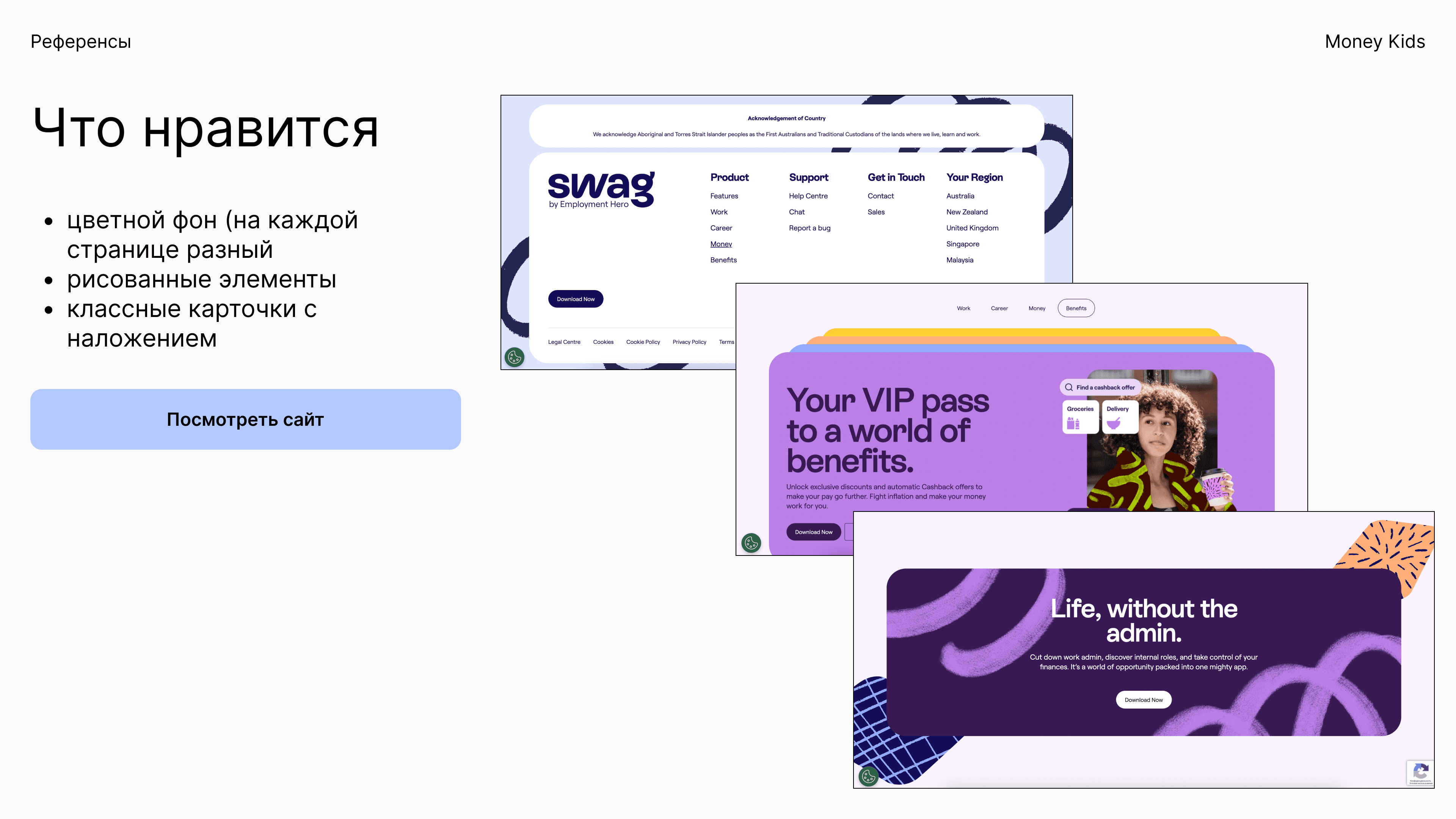
Проработала визуальную концепцию: собрала мудборд и референсы, предложила и защитила решение перед клиентом
Проработала визуальную концепцию: собрала мудборд и референсы, предложила и защитила решение перед клиентом
Предложила визуальное решение для будущего расширения сайта
Предложила визуальное решение для будущего расширения сайта
Подготовила дизайн для всех страниц и адаптива
Подготовила дизайн для всех страниц и адаптива
Собрала сайт на Tilda в короткие сроки, настроила адаптив и анимации с использованием модификаций
Собрала сайт на Tilda в короткие сроки, настроила адаптив и анимации с использованием модификаций






Исследования
Исследования
Анализ конкурентов. Изучила 10 сайтов прямых и смежных конкурентов, выделив сильные и слабые стороны их дизайна, а также полезные UX-решения.
Работа с отзывами. Проанализировала мнения пользователей в соцсетях и на форумах, чтобы выявить ключевые боли и запросы целевой аудитории.
Обработка интервью. На основе интервью с ЦА (проведенных клиентом до старта проекта) сформировала гипотезы, которые затем обсуждались и дорабатывались совместно.
Анализ конкурентов. Изучила 10 сайтов прямых и смежных конкурентов, выделив сильные и слабые стороны их дизайна, а также полезные UX-решения.
Работа с отзывами. Проанализировала мнения пользователей в соцсетях и на форумах, чтобы выявить ключевые боли и запросы целевой аудитории.
Обработка интервью. На основе интервью с ЦА (проведенных клиентом до старта проекта) сформировала гипотезы, которые затем обсуждались и дорабатывались совместно.
Мудборд
Мудборд
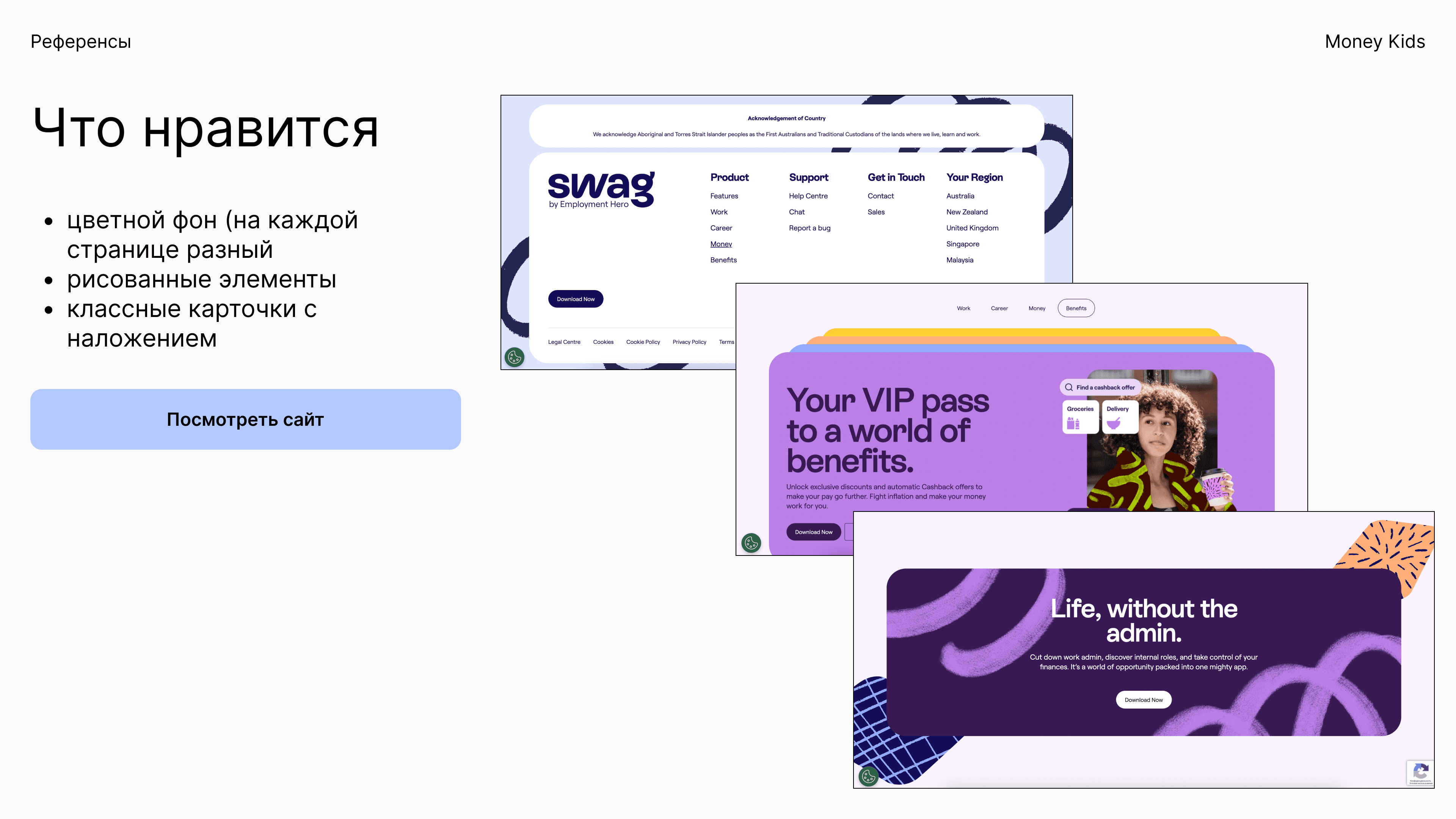
После аналитики я перешла к созданию мудборда, чтобы четче сформулировать визуальный образ будущего сайта:
После аналитики я перешла к созданию мудборда, чтобы четче сформулировать визуальный образ будущего сайта:
Определила ключевые ассоциации и смыслы, которые должен передавать дизайн
Сгенерировала серию визуальных решений для их воплощения
Сформировала мудборд, включающий подбор типографики, цветовые решения, графические элементы и референсы
Определила ключевые ассоциации и смыслы, которые должен передавать дизайн
Сгенерировала серию визуальных решений для их воплощения
Сформировала мудборд, включающий подбор типографики, цветовые решения, графические элементы и референсы
На презентации с клиентом мы детально разобрали каждую концепцию, утвердили понравившиеся решения и скорректировали направление.
На презентации с клиентом мы детально разобрали каждую концепцию, утвердили понравившиеся решения и скорректировали направление.







Работа над контентом
Работа над контентом
Я самостоятельно разработала текстовое наполнение сайта: формулировала ключевые сообщения, используя нейросети как вспомогательный инструмент. Особое внимание уделила разделу для родителей — просто и убедительно объяснила, почему финансовое образование важно для детей.
Я самостоятельно разработала текстовое наполнение сайта: формулировала ключевые сообщения, используя нейросети как вспомогательный инструмент. Особое внимание уделила разделу для родителей — просто и убедительно объяснила, почему финансовое образование важно для детей.
Прототипирование
Прототипирование
Структура сайта была предварительно определена на этапе исследований, но требовала детализации. На основе текстов и аналитики я создала прототип (без визуальной проработки), чтобы проверить логику подачи информации, и успешно защитила концепцию перед клиентом.
Структура сайта была предварительно определена на этапе исследований, но требовала детализации. На основе текстов и аналитики я создала прототип (без визуальной проработки), чтобы проверить логику подачи информации, и успешно защитила концепцию перед клиентом.
Концепция
Концепция
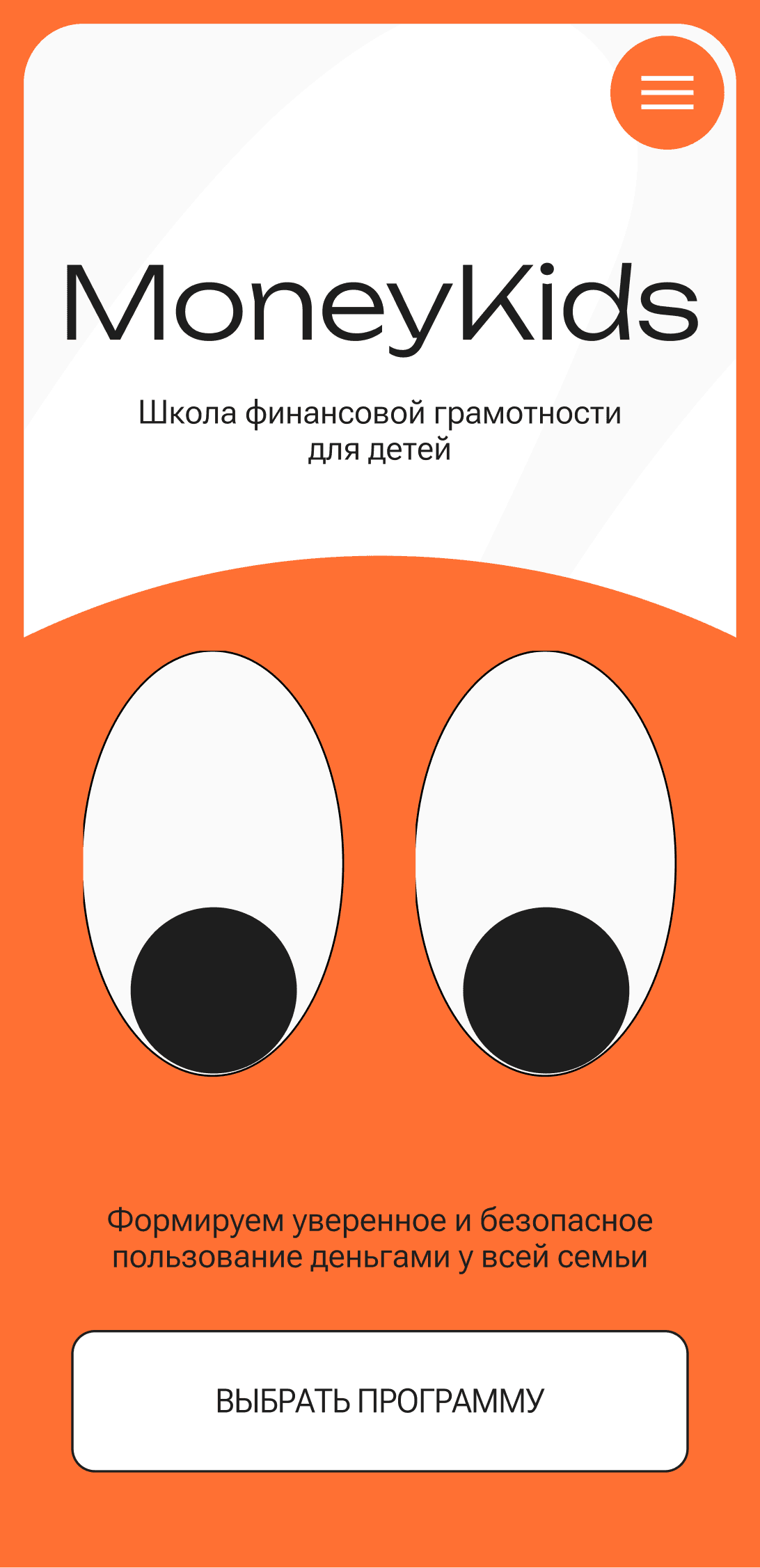
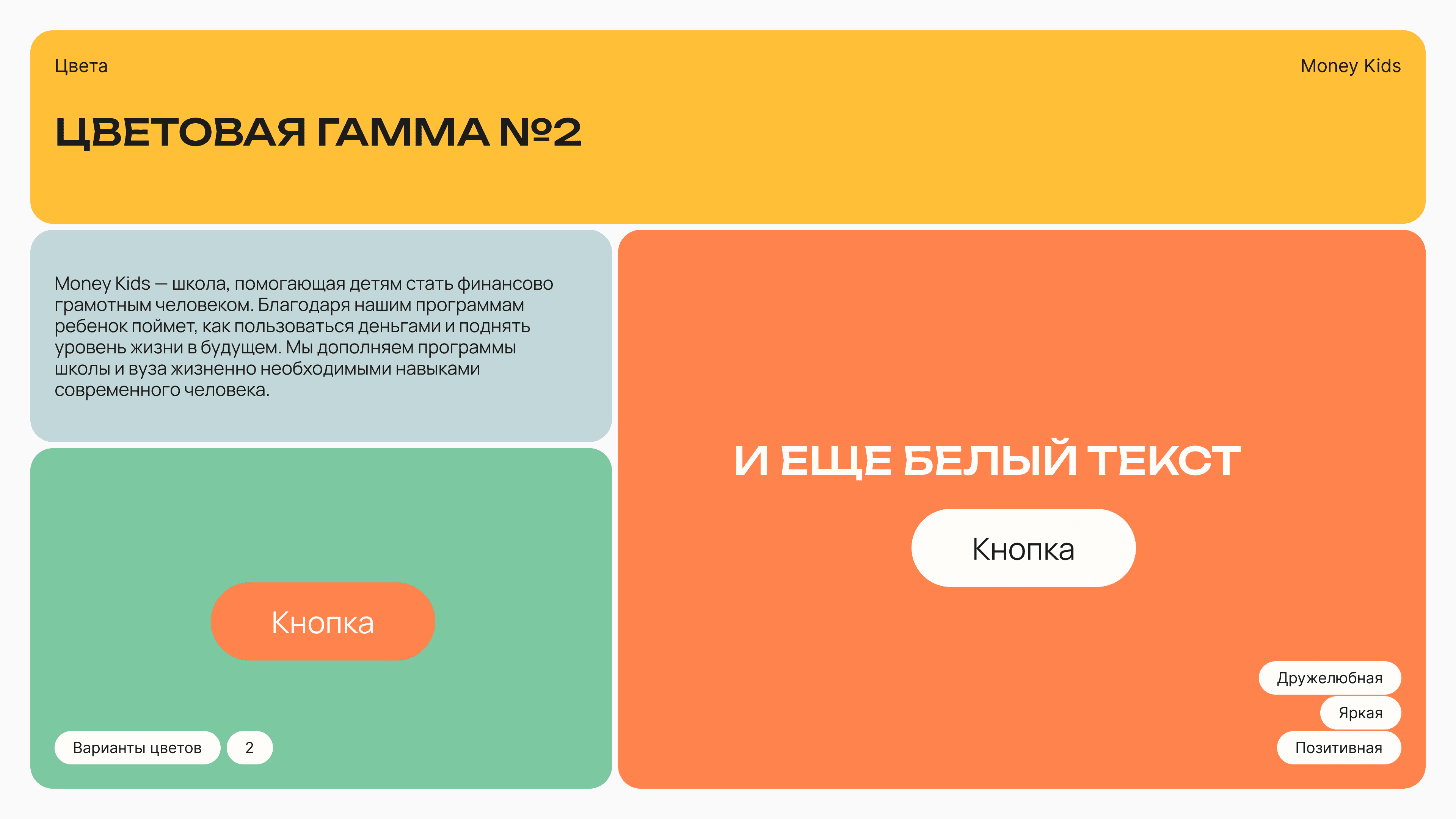
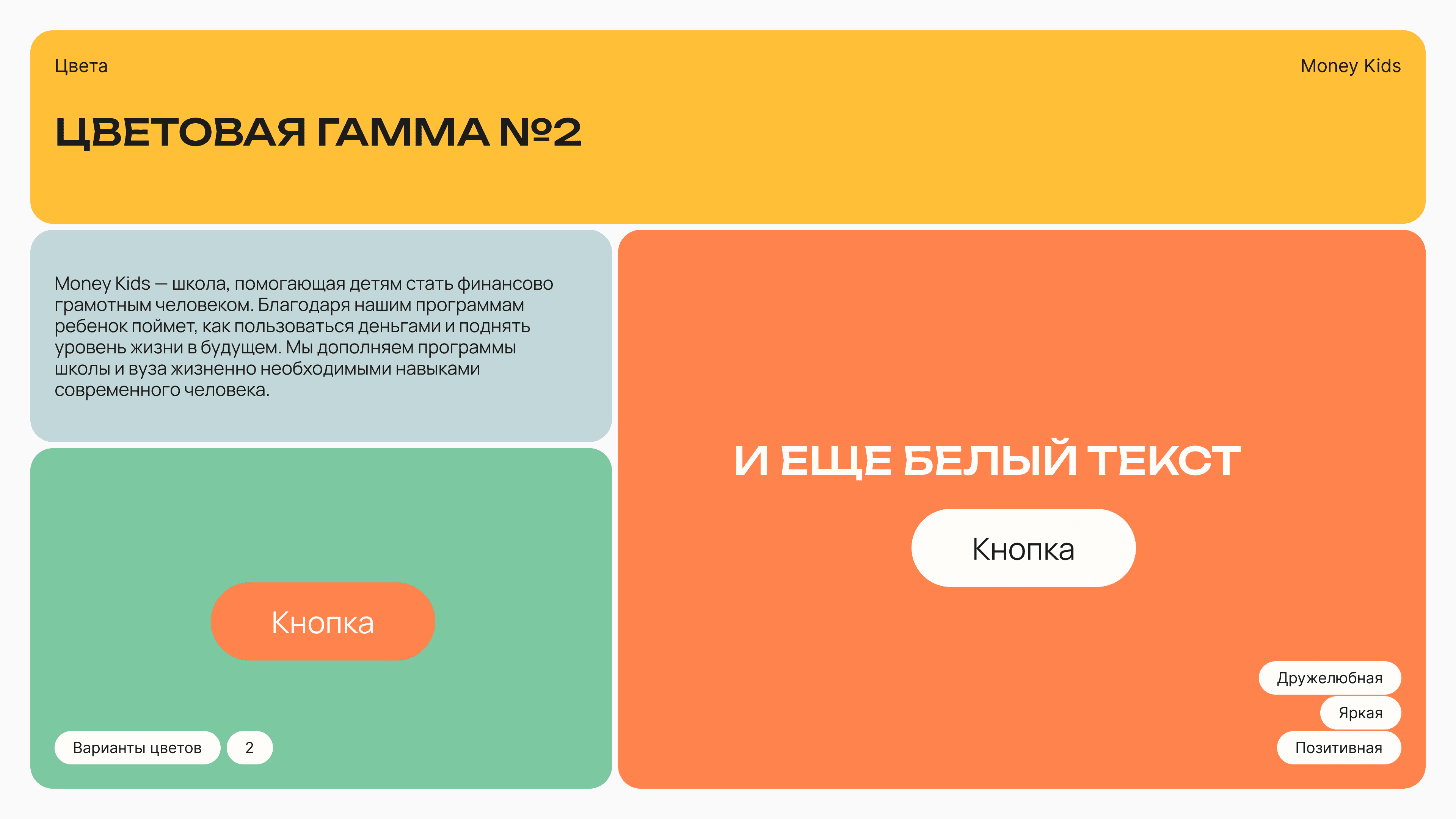
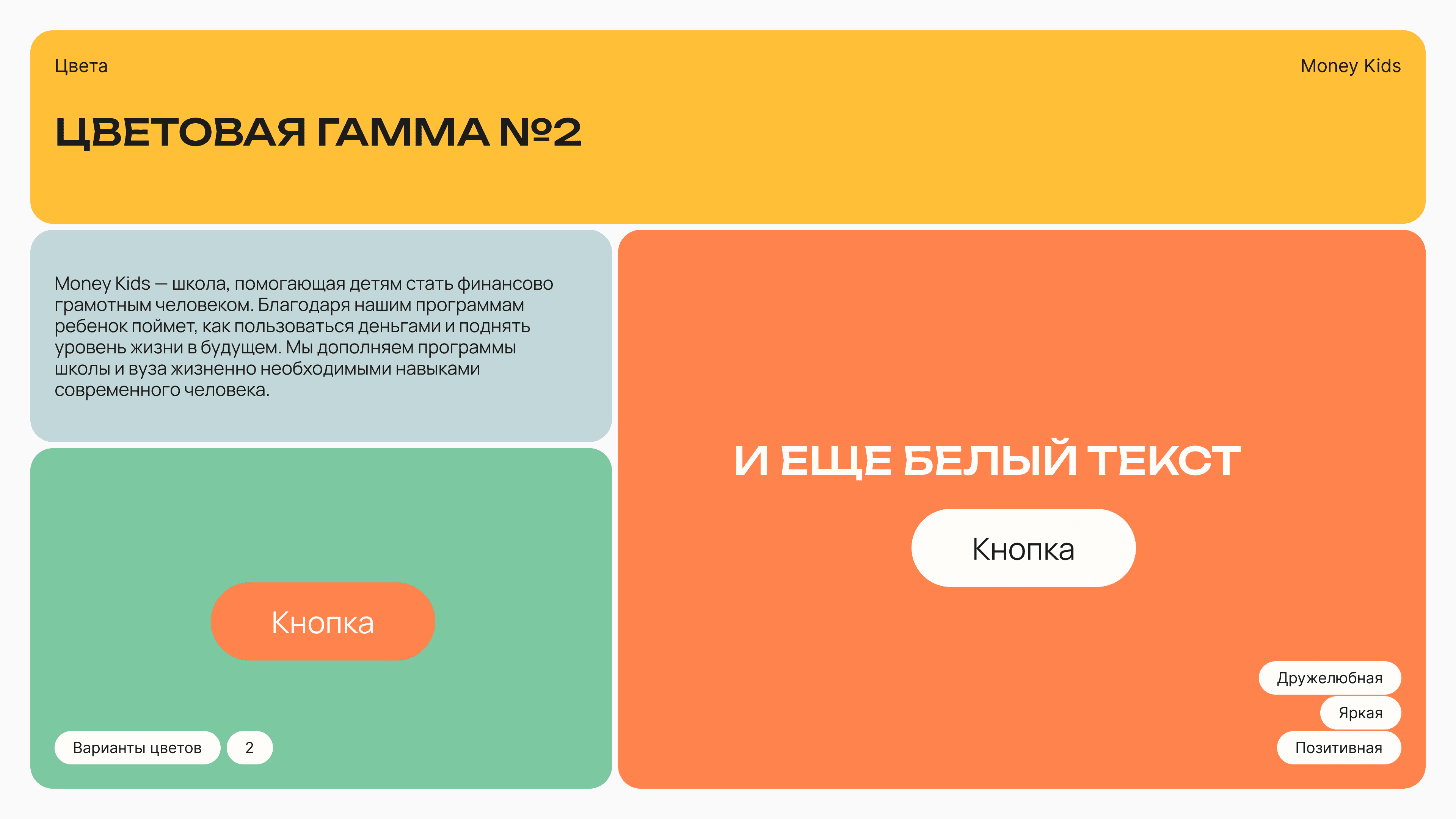
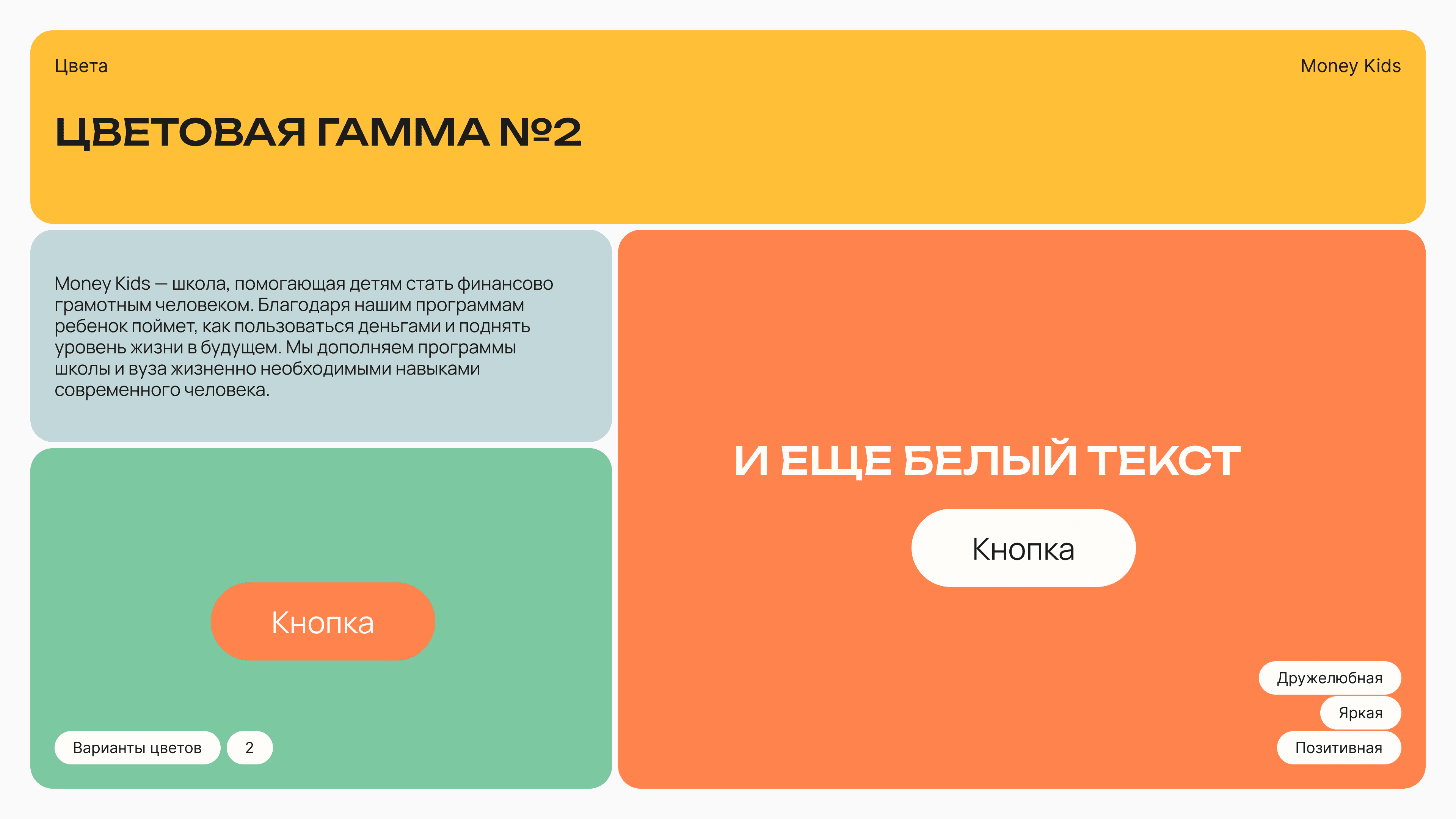
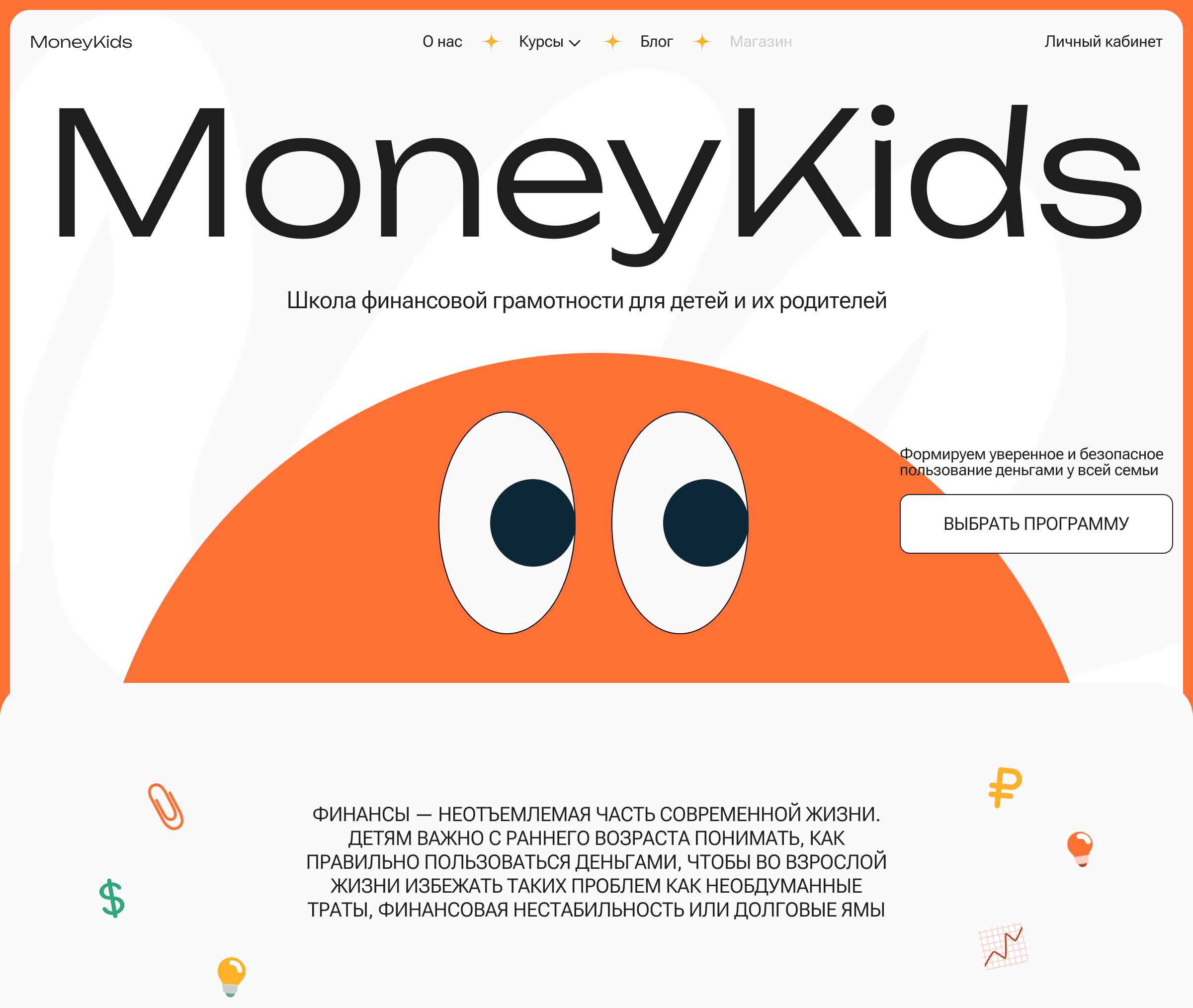
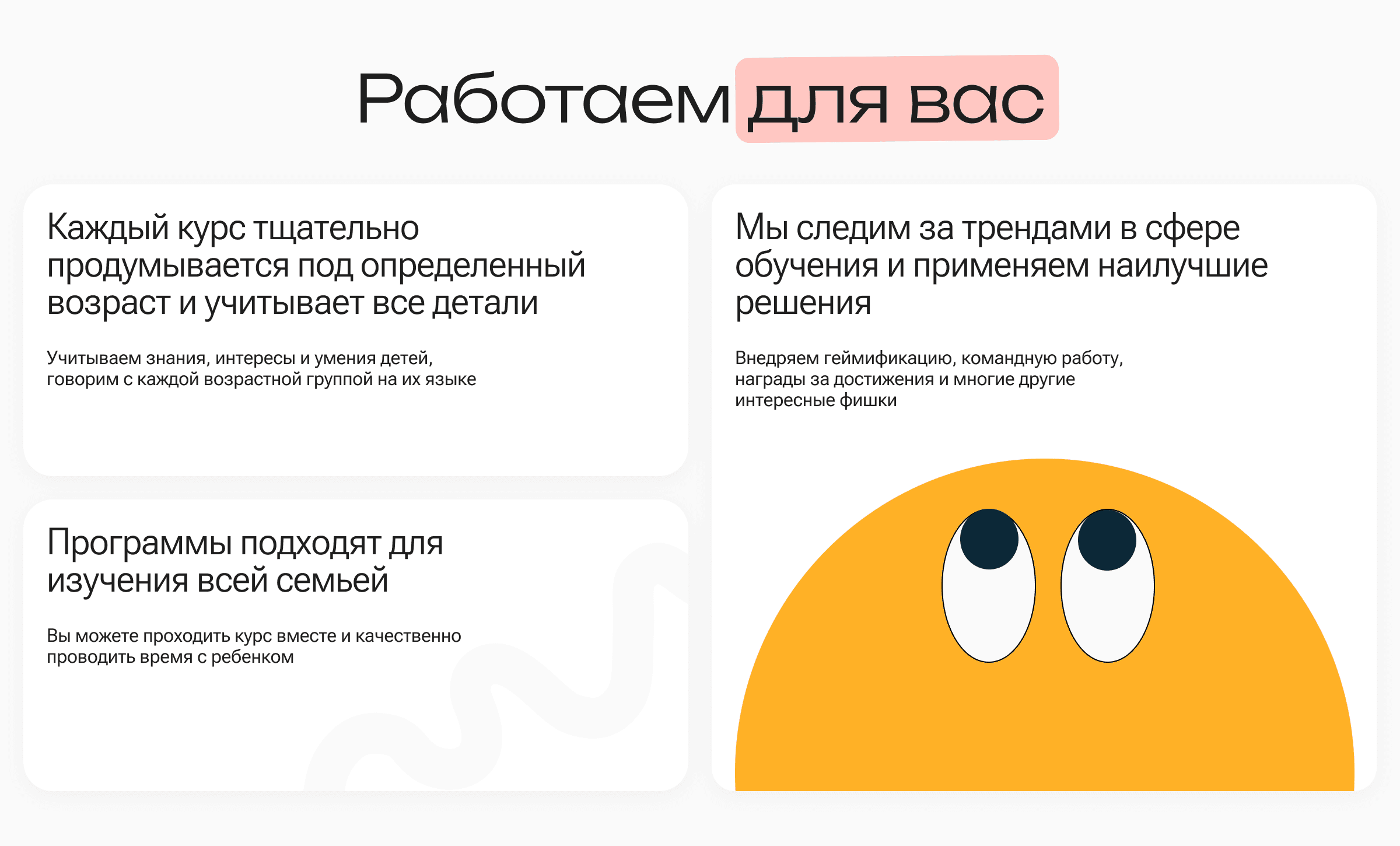
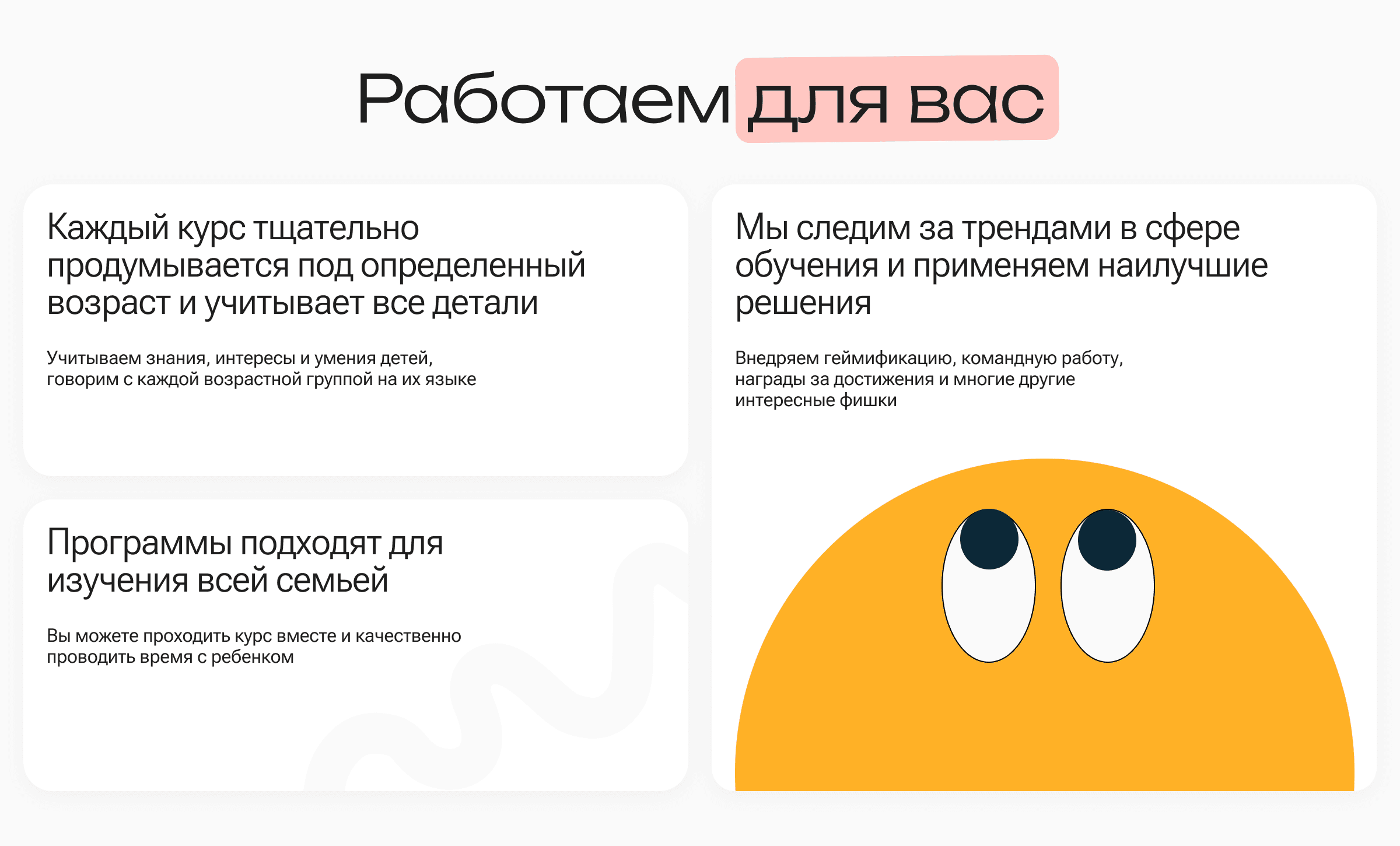
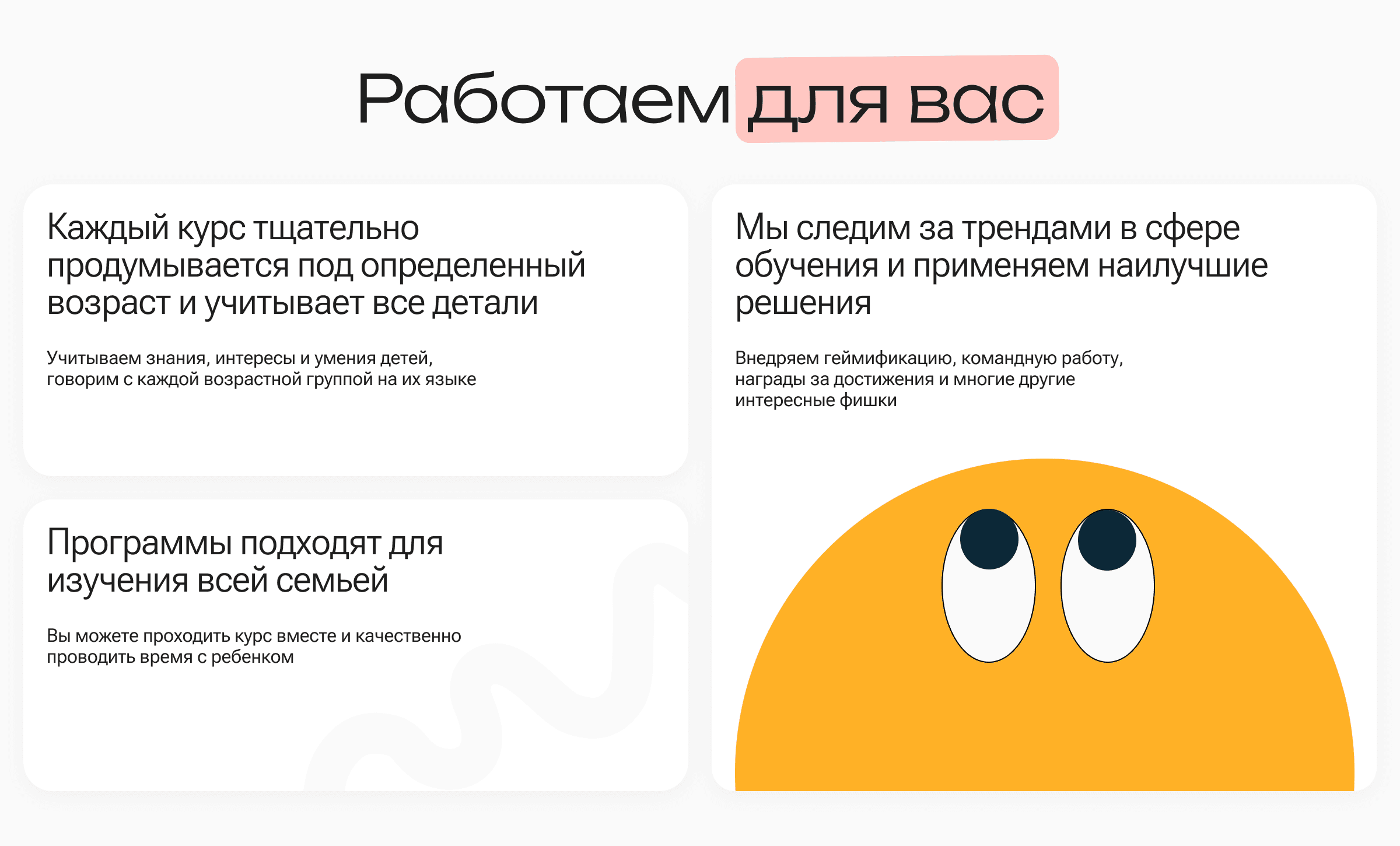
Основная идея — банковский стиль с детской легкостью, позитивом и анимацией для вовлечения. Концепция создана с учетом масштабируемости.
Основная идея — банковский стиль с детской легкостью, позитивом и анимацией для вовлечения. Концепция создана с учетом масштабируемости.
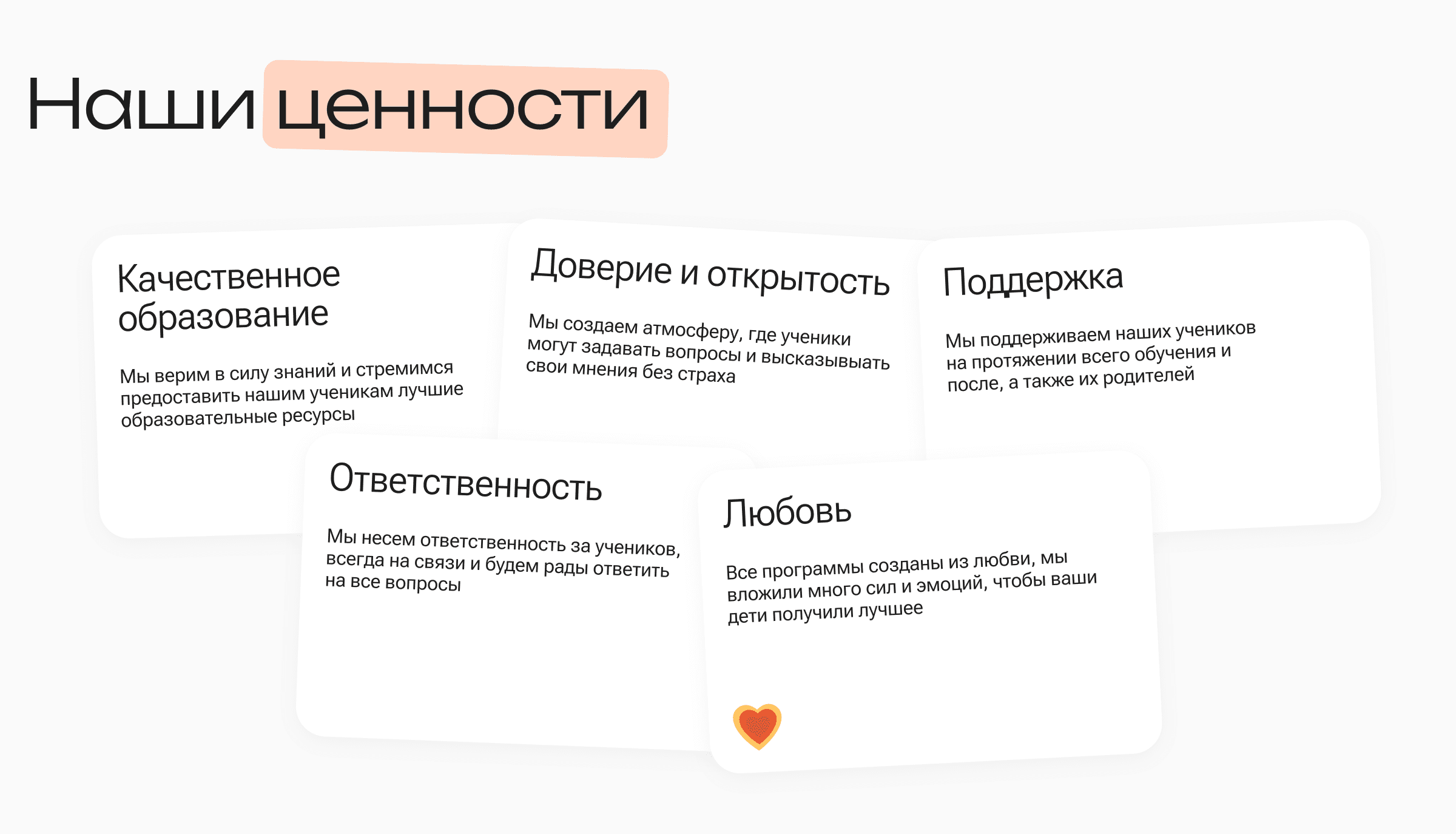
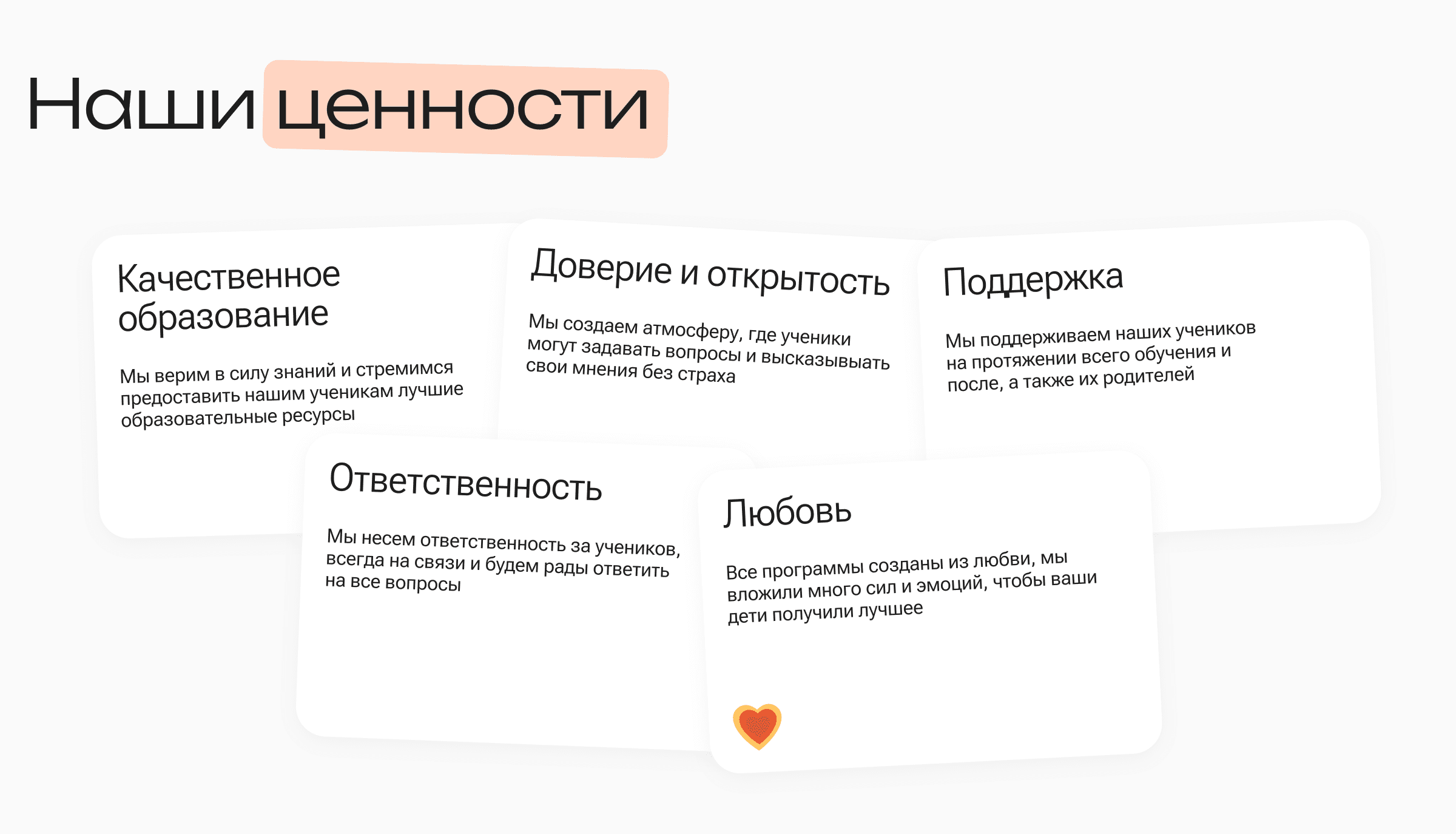
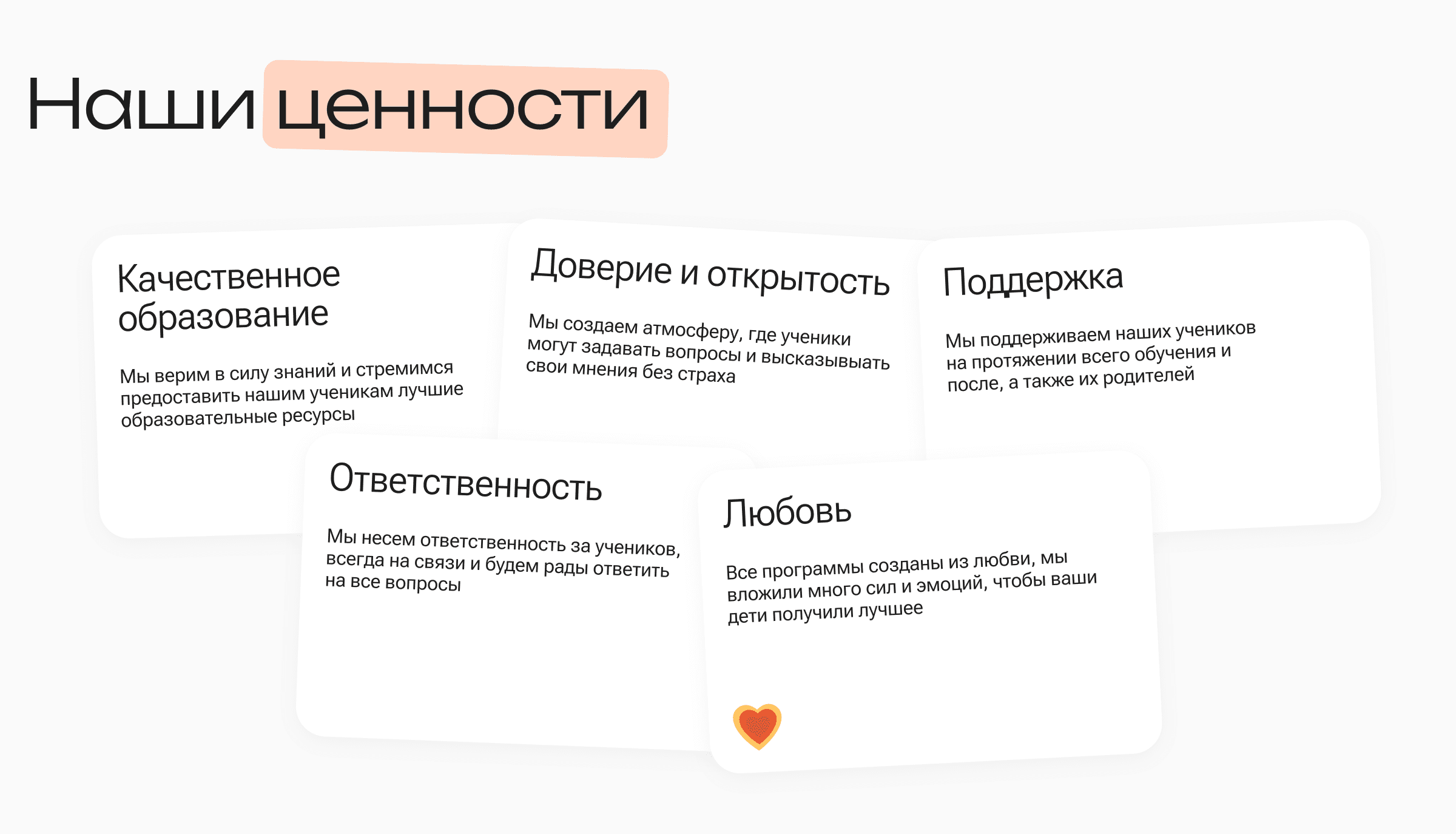
● Основной цвет — оранжевый, но для каждого курса своя палитра (например, 8–9 лет — зеленый, 10–12 — желтый), что сохраняет единство концепции при расширении.
● Светло-серый фон и белые карточки с легкой тенью для спокойного восприятия.
● Крупная типографика для быстрого считывания информации.
● Главные слова в заголовках выделены цветом для удобного сканирования.
● Основной цвет — оранжевый, но для каждого курса своя палитра (например, 8–9 лет — зеленый, 10–12 — желтый), что сохраняет единство концепции при расширении.
● Светло-серый фон и белые карточки с легкой тенью для спокойного восприятия.
● Крупная типографика для быстрого считывания информации.
● Главные слова в заголовках выделены цветом для удобного сканирования.








Дизайн
Дизайн
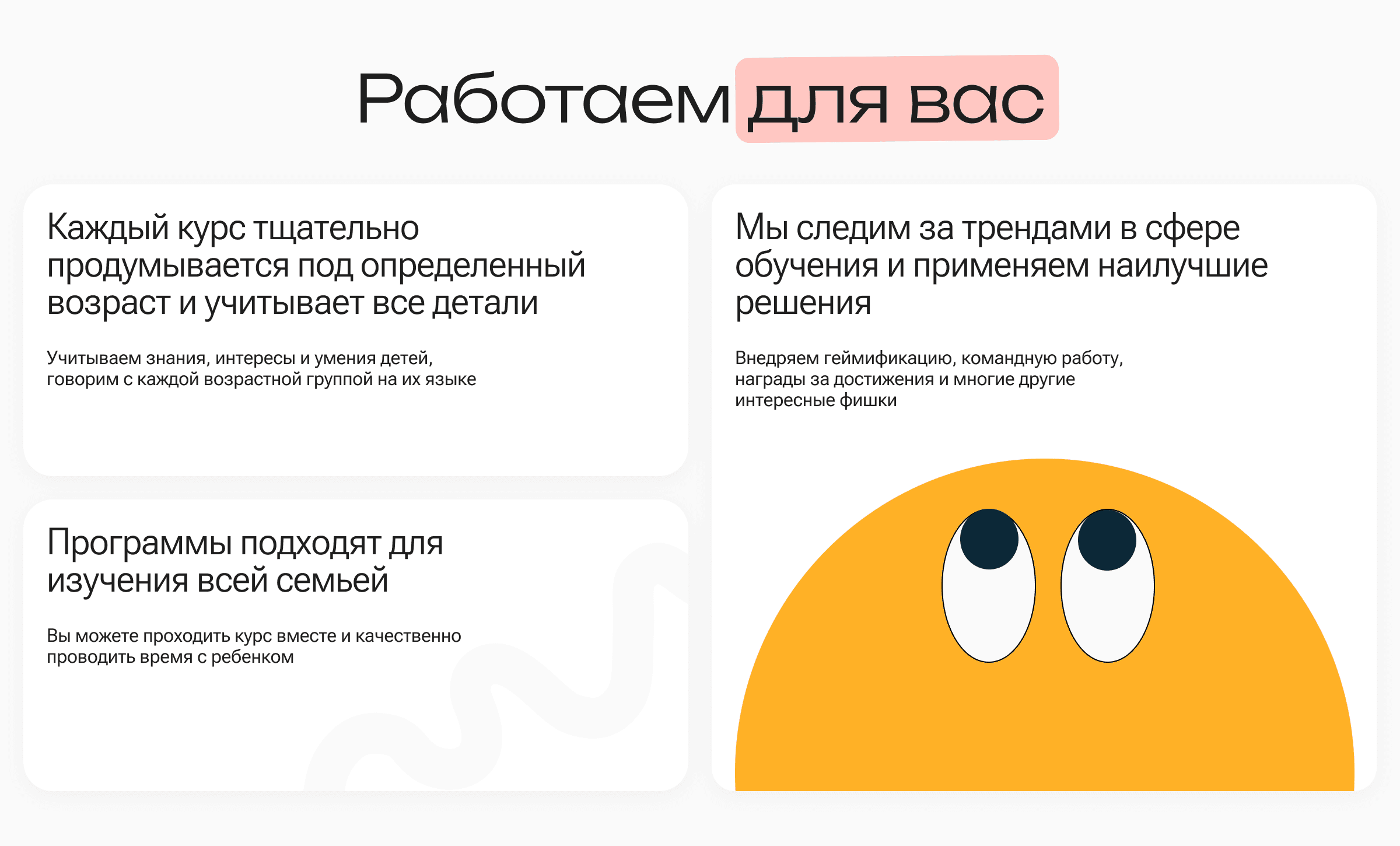
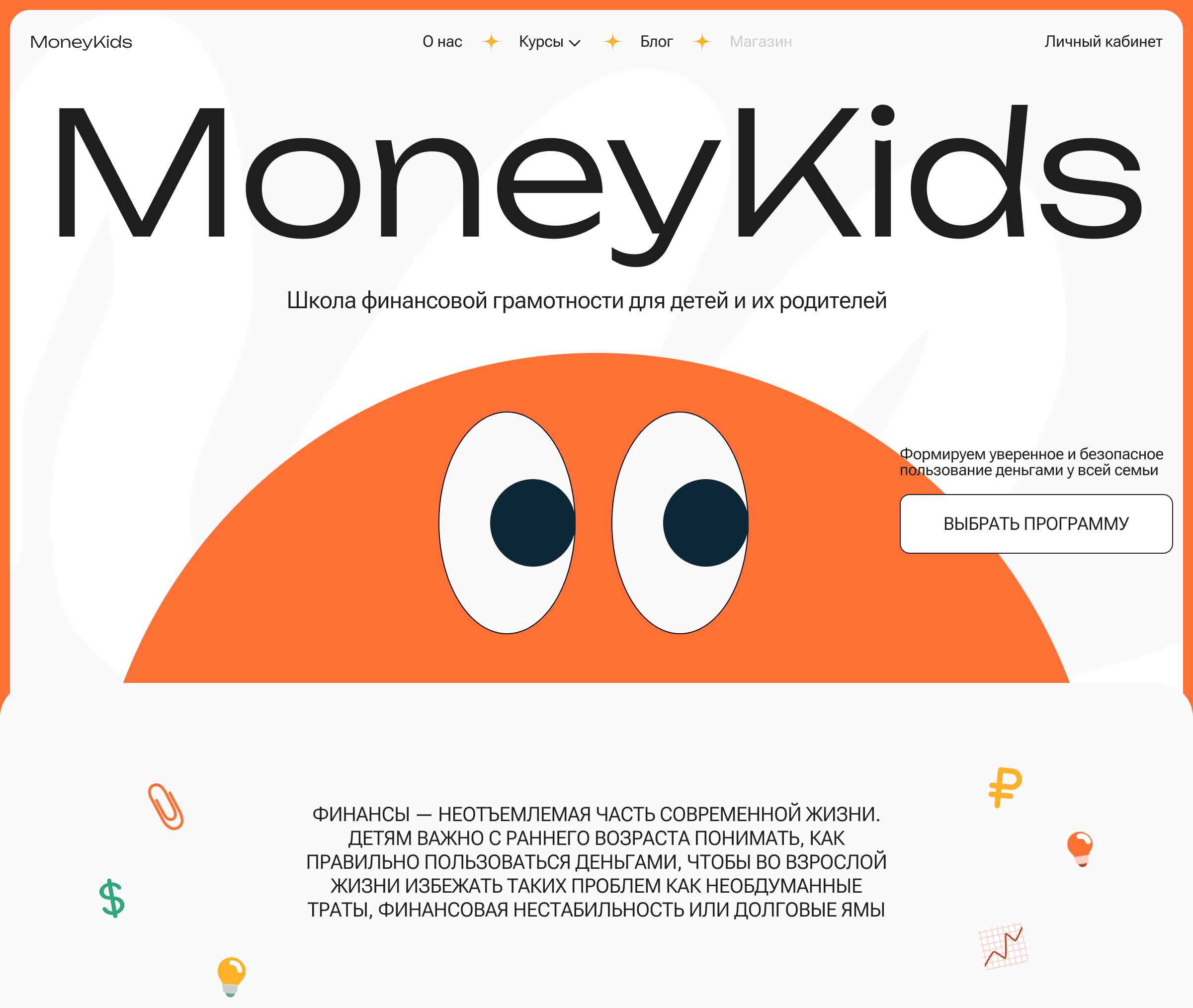
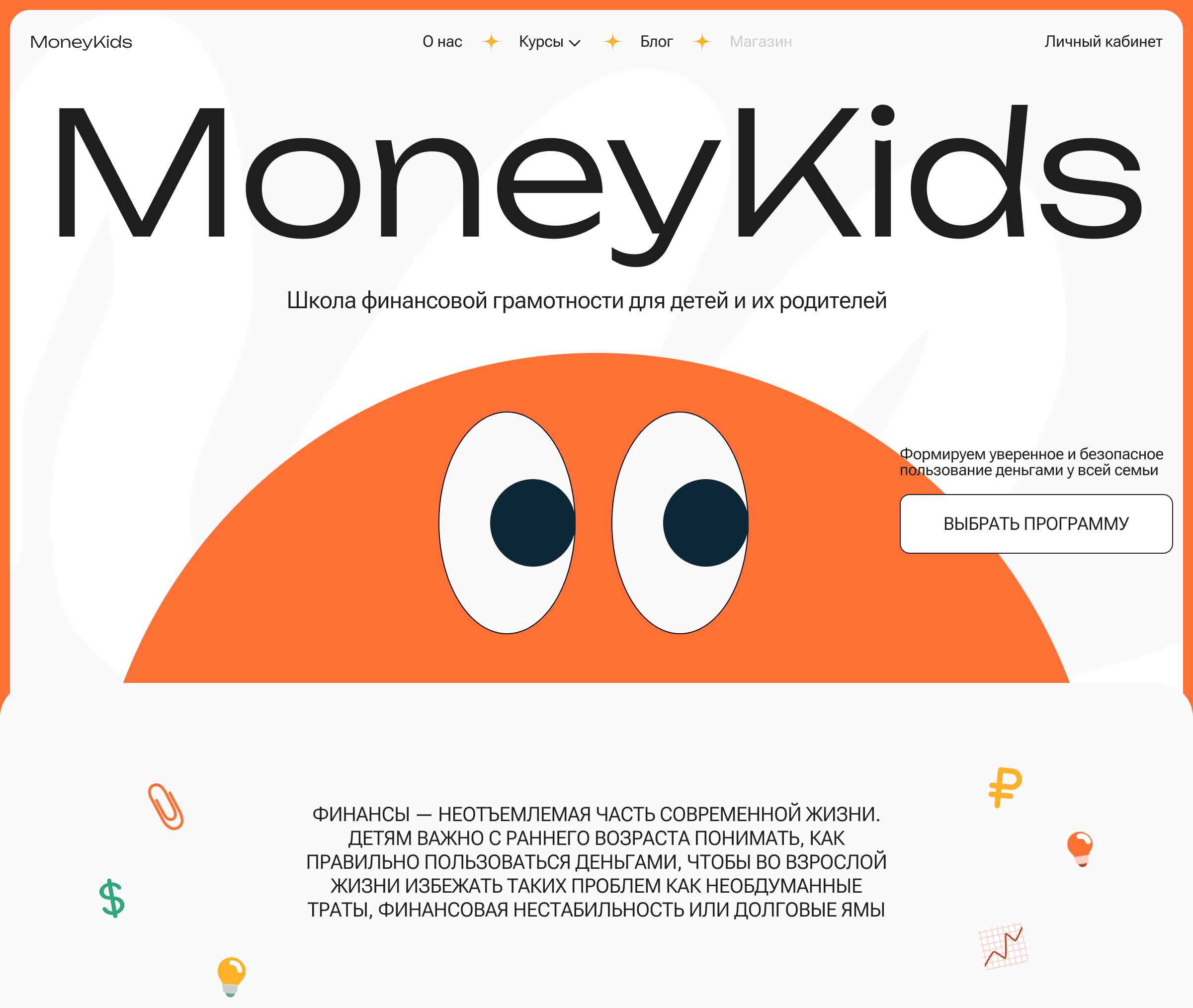
На основе утверждённой концепции я разработала:
Полноценный дизайн всех страниц сайта
Кастомные иконки и графические элементы
Интерактивные элементы с продуманными анимациями
Адаптивные версии для мобильных устройств и планшетов
На основе утверждённой концепции я разработала:
Полноценный дизайн всех страниц сайта
Кастомные иконки и графические элементы
Интерактивные элементы с продуманными анимациями
Адаптивные версии для мобильных устройств и планшетов
Для обеспечения согласованности дизайна и упрощения разработки:
● Создала UI-кит со всеми компонентами интерфейса
● Систематизировала все элементы дизайн-системы
Для обеспечения согласованности дизайна и упрощения разработки:
● Создала UI-кит со всеми компонентами интерфейса
● Систематизировала все элементы дизайн-системы
Верстка
Верстка
Реализовала проект на платформе Tilda с использованием модификаций и кастомизацией через код. Добавила небольшие фишки: стилизованную полосу прокрутки и курсор для усиления вовлеченности. Адаптировала сайт под несколько разрешений экранов, настроила анимации и подключила техническую часть
Реализовала проект на платформе Tilda с использованием модификаций и кастомизацией через код. Добавила небольшие фишки: стилизованную полосу прокрутки и курсор для усиления вовлеченности. Адаптировала сайт под несколько разрешений экранов, настроила анимации и подключила техническую часть